什么是响应式网站设计?就是网站能够适应各种终端的一种设计概念。也就是说一个网站可以兼容电脑、平板、手机等不同尺寸的屏幕。这个概念是Ethan Marcotte提出的,经过五年的沉淀,国内外已经出现了很多响应式设计网站。
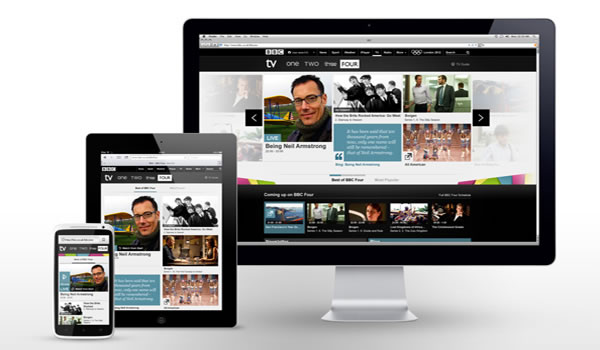
电脑端的网页在手机端浏览的时候,会出现非常差的浏览效果,通常的一种解决办法就是再做一个适合手机浏览的网站,这样的话也造成了一个品牌出现两种风格、两种内容;另一种办法就是响应式设计了,如下图所示,无论在电脑端还是手机端,网页的显示其实都是一个版本,会随着屏幕的大小网页而改变。

响应式网站很好的解决了移动端适应的问题,界面美观,移动优化,使用响应式设计网站有五大好处:
1、随着移动设备越来越多,可以提升用户体验。
2、该设计没有网页版本区分,所以SEO的策略保持一致。
3、可以避免重复内容,专心维护这一个网页。
4、保持网页的原有链接。
5、Google也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,Google最容易处理。
但是呢,毕竟响应式设计是一种新的概念,新的技术,还是存在一些缺陷的。
1、响应式网站无法区分移动端,浪费带宽,加载耗时长。
响应式(自适应)设计的实现方式,往往是缩小或者隐藏电脑版网站的内容,使之适应移动端的窄屏。但隐藏的内容依然会加载,低分辨率设备会加载高质量的图片或者视频,不分屏幕尺寸都提供相同大小的网页。这样的话,响应式网站加载的内容相比非响应式网站会增加20-50%。加载内容多,速度慢,浪费流量。
2、对老版本IE浏览器支持程度不好。
响应式设计中,运用了很多html5新特性,而这些新特性只有高版本的现代浏览器才支持,而在ie6,7,8来说几乎是看不了的,甚至在ie9,10的表现也只是差强人意。如果你的用户还有很大一部分使用老版本IE浏览器的话,那就不适合响应式设计了。
最后,我想说一下,移动互联网时代的到来,不管是再建一个移动站还是采用响应式设计网站,都应该考虑移动这块了。
凌聚科技专注于响应式网站建设、营销型网站建设、企业高端网站建设、电商平台建设等,为您提供超乎预期的网络服务。






