编者按:找出一个从来没人用过的布局可能有难度,但是要设计出出人意表的网站还是不难的。错位的元素,少见的配色,不一样的动效与变化,都能促成一个令人难忘的优秀网页。今天的推荐,与此相关。
出于种种原因,绝大多数的网站都遵循着相同的规则来设计整体的布局。用户约定俗成的习惯,硬件所限定的交互方式,可用性和易用性规则下的设计手法,它们让我们所看到的网页如此的相似。从微博到推特,从苹果官网到小米官网,从Facebook到计生委的官网,它们都沿着相似的栅格系统,然后添加内容。
不过,同这些传统的网站布局不一样的网站并没有什么错。这些不同于传统的网页布局,常常能给人不同的观感,赋予个性,启发灵感,带来跳出来定势之外的想法。今天搜集的这些网站有作品展示,也有电影网站,有博客,也有企业官网。希望这些各不相同的网站,能给你做网页设计的时候带来思想的灵光。
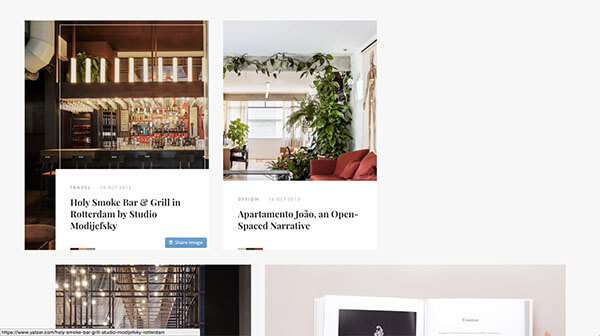
Yatzer

Yatzer 网站的独特设计旨在激发访客的灵感。网站同样借助栅格来构建整体布局,但是你会发现网页元素并没有在纵向上保持对齐,这种错落的美感让页面显得更加有趣而难忘。
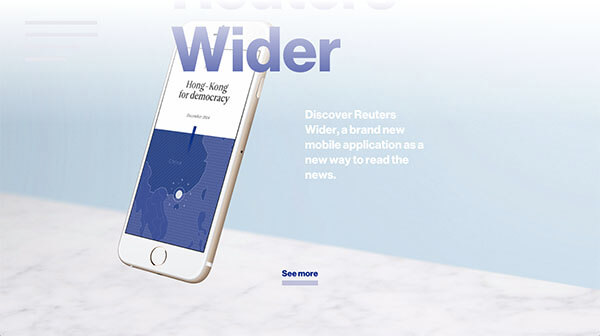
Sylvian Reucherand

当你第一次打开Sylvian 的作品合集的时候,你会发现页面颇为极简,并且文字是相互重叠的。当鼠标悬停在“see more”上面的时候,页面和元素会自然伸展,让你看到某个移动端APP的设计稿预览图。页面元素布局并不平衡,整体偏左,很有意思。
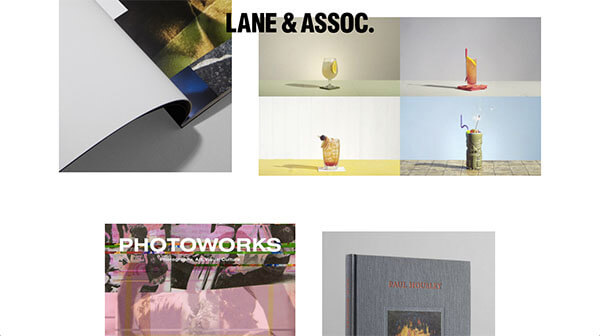
Lane & Associates

这个来自 Lane & Associates 的展示页看起来漂亮而简约,最独特的地方在于当你滚动页面的时候,图片会随机地在页面中漂动。设计师似乎并不想让这些图片固定在某个地方,或者排成行列。自然随性的设计非常独特。
Jimmy Says Yes

这个也是为 Timothy 和 Judith 的婚礼而设计的网页。整个布局偏向极简,其中的标题、段落和文字同样采用的非对齐式的设计,让整个页面给人不一样的感觉,很容易从同类中区分开来。
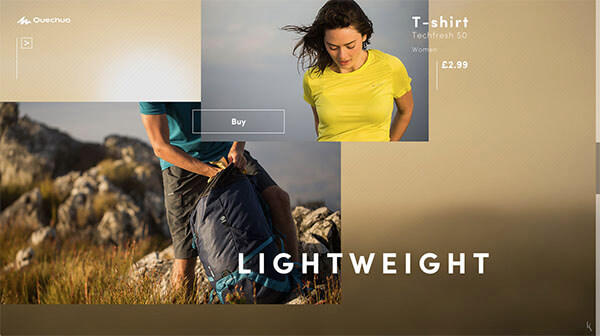
Quechua

Quechua 春夏装合集页面中,许多元素同样采用的是错落重叠的设计。说起来,图片、文字和按钮等多种元素在页面中重叠排布的自由式布局在近年来越来越流行了。
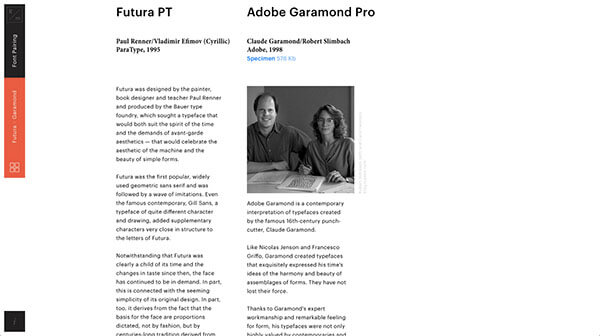
Readymag

Readymag 是一个免费的在线排版指南,整个指南由四个部分组成,而布局上也相当的简单直观。不过当你看到一个关于Futura 和 Grarmond 字体的章节的时候,你会发现字体纤细瘦长的段落并没有居中对齐,这种差异颇有意思。
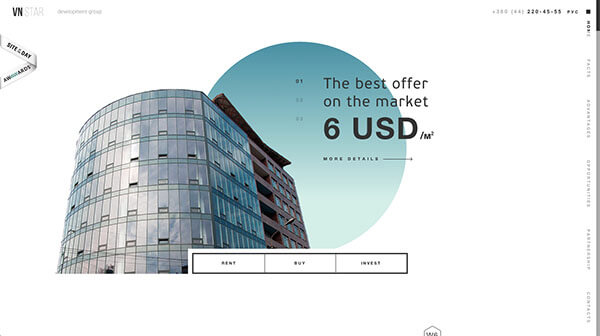
VN Star

VN Star 是一个地产开发集团,他们的网站在页头的设计上非常独特,圆形元素被加入其中,被作为视觉的中心,同不同的元素产生交叠,在动效加持下产生有趣的效果。
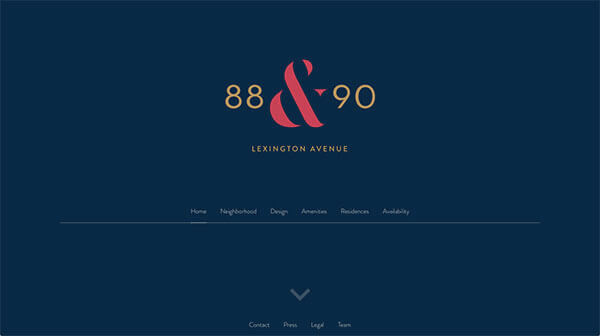
88 and 90 Lex

88 and 90 Lex 这个页面真正让人感到独树一帜的是他们的导航设计,它们并没有置于顶端,也没有放在底部,而是作为整个页面的主体,放置在页面的中央。
Christopher Ireland

这是一个布局相当整洁的网站设计,如果你仔细查看其中图片布局会发现,它们其实并没有严格按照已知的栅格系统来进行布局。在确定这一点再来看被组织的如此的整齐漂亮的页面,你会感受到网站的独创性。
Brian Hoff

许多网站都试图规避配色过于复杂的背景,但是Brian Hoff的网站则不然,多彩且造型多样的几何图形相互交叠在一起,视觉上相当的有趣。网页另外一个有意思的设计是它的按钮,当你鼠标悬停其上的时候,形状会发生改变。
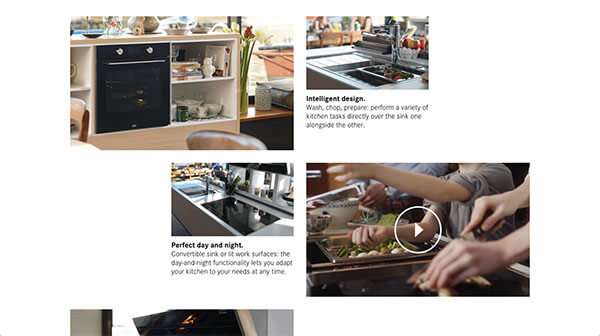
Frames by Franke

这个着陆页是为厨房用的厨具和电器所设计的,不同尺寸的图片和视频沿着中间轴分散排布着,每个部分都配备着文字内容。这样的布局方式不复杂,但是一样漂亮,也令人难忘。
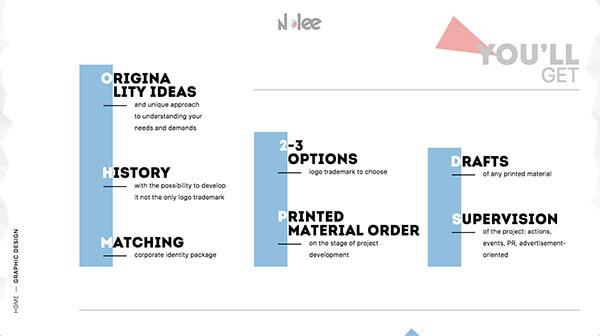
Nlee

Nlee向我们展示了,即使是使用基础的标准的表单,同样可以做的相当的与众不同。几何图形和文本内容的交叠排布就可以呈现出不俗的视觉效果,搭配上不多的几个图标和装饰性元素,整个页面同样让人觉得很丰满。
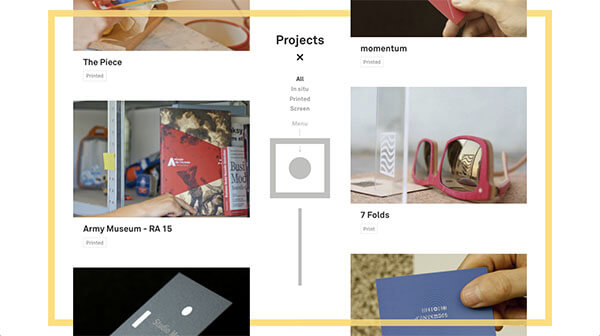
Signesduquotidien

Everyday Signs 是一个古怪、有趣且交互性很强的网站,它展示设计项目的方式很不相同,黄色外框和不同区块的交叠,让网站看起来仿佛变成了三维的界面。
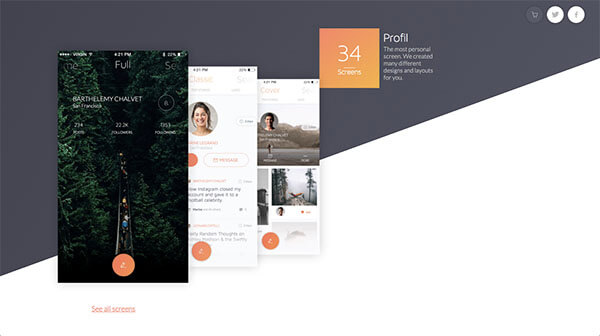
Livo UI Kit

说实话,Livo UI Kit 并不是最优秀的UI Kit,但是它的着陆页设计相当有一套,倾斜的布局,错落的背景,这种打破规则的设计会引起访客的兴趣。
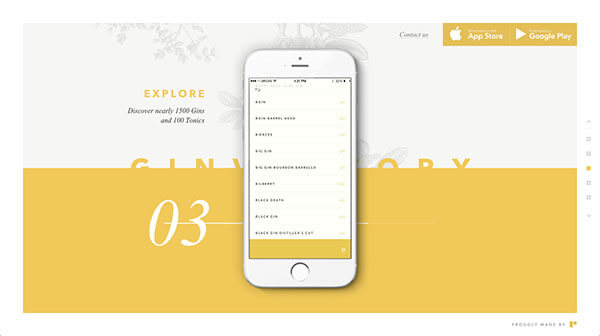
Ginventory

如果你对杜松子酒感兴趣,那么 Ginventory 这个应用可以很好的帮到你。这个APP的着陆页设计充满了各种奇怪的元素,不同的元素相互重叠,并且随着你的滚动不停的旋转、交叠、消失、出现、移动,变化会有停止的锚点,它们并不会让你感到混乱,反而很好地体现出它们的个性。
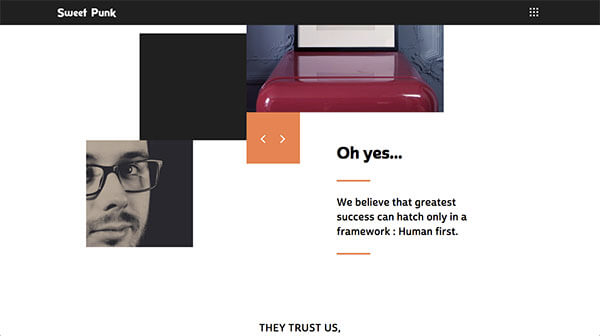
Sweet Punk

这些独特的页面大多是通过打破平衡来实现的,而Sweet Punk 这个页面也同样是通过有限的元素交叠、布局来实现非平衡的视觉。
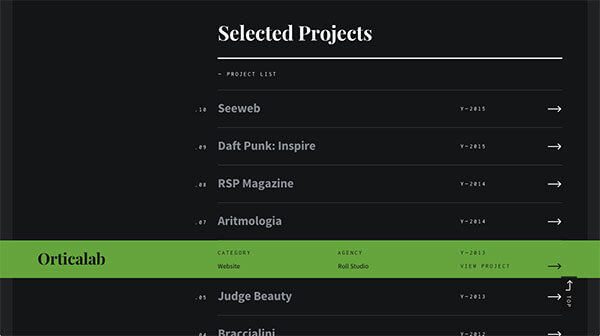
The Nero

The Nero 这个网站是设计师 Margo Grimaldi 的作品展示页,网站让人难忘的是光标悬停状态下,项目目录的展示方式:展开,色彩变化。网站的主体是项目列表,而列表整体向右便宜,在视觉上的不平衡更容易被用户注意到。
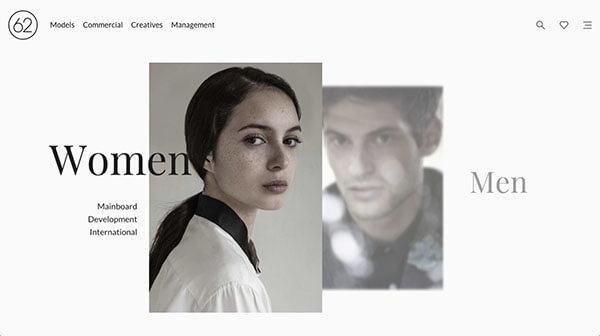
62 Models

当你刚刚一打开网站的时候,就需要选择你想看的男性还是女性模特。光标悬停到特定性别上的时候,另一个选项会半透明、变模糊,而选中的选项会放大,出现详细信息,排版布局微调。
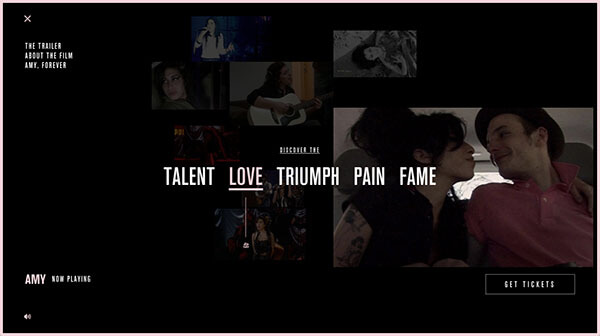
Amy Movie

Amy Movie 的网页最令人着迷的是它的导航和菜单的设计。首页使用的是视频背景,而点击左上角的菜单之后,你也会为之沉迷:居中的菜单选项会随着光标移动而变化,每个选项都会有相应的视频和图片,随着过渡动效而出现。
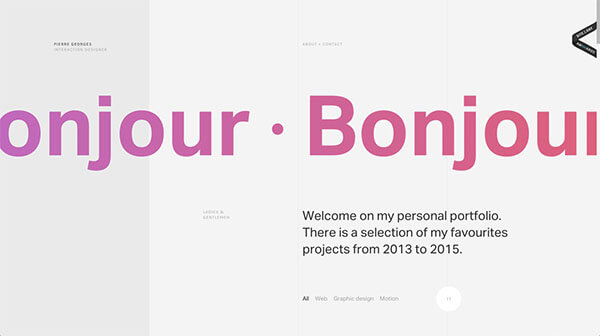
Pierre Georges

Pierre Georges 在创意设计上非常的独到。他所设计的页面中,许多元素并不是遵循我们日常看到的那些页面的逻辑,那些略显尴尬和格格不入的元素让页面变得不同凡响。
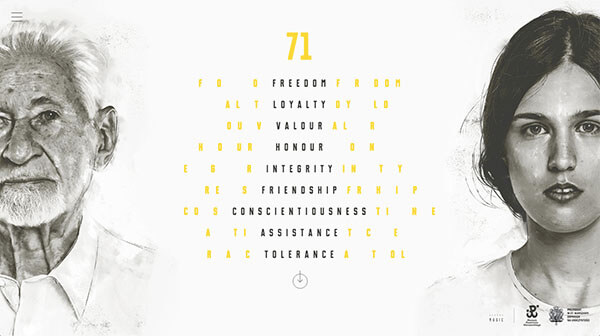
Sztafeta Pokolen

网站的导航设计是基于传统的设计来做的,但是它随着独特的页面布局,结合了一些新的设计手法。整个网站的配色不复杂但是非常漂亮,插画和字体的选取,在整个布局设计下,显得大气而壮观。
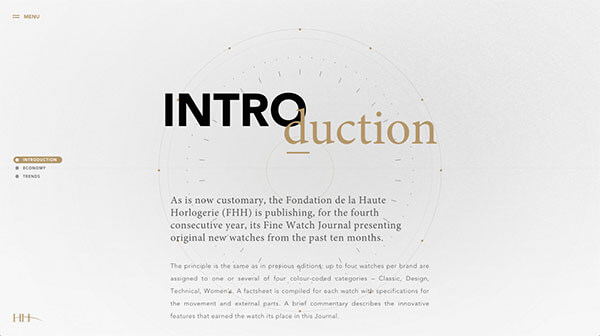
Haute Horlogerie

这是一个制表匠的网站着陆页,首页的文字介绍部分的排版布局是最令人着迷的,简单的配色和些许的交叠让它显得不同凡响。
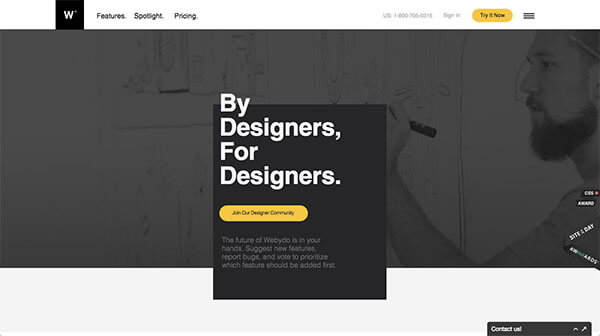
Webydo

这个网站同样没有使用过于激烈、离经叛道的设计,但是简单的错位布局会让人注意到,难以忘怀。
凌聚科技立足佛山面向全国,作为佛山网站建设公司服务提供商,提供高端精美网站设计、品牌形象网站建设、营销型网站建设、高交互自适应的响应式网站设计建设、网站SEO优化等服务。凭借过硬的技术开发及安全保障实力、专业的全方位解决方案一举获得客户的认可。咨询热线:0757-83075955
推荐阅读:






