网页的设计趋势越来越趋向简约化和扁平化, 网站首页的排版设计就显得尤为重要,怎么样让客户眼前一亮,并继续浏览下去呢?为大家分享一系列图文排版不错的国外设计网站,也许会给你带来不同的排版灵感。
对于下面这些例子,除了版面排的不错外,重点可以看看字体风格的选用,同样是值得我们思考学习的。
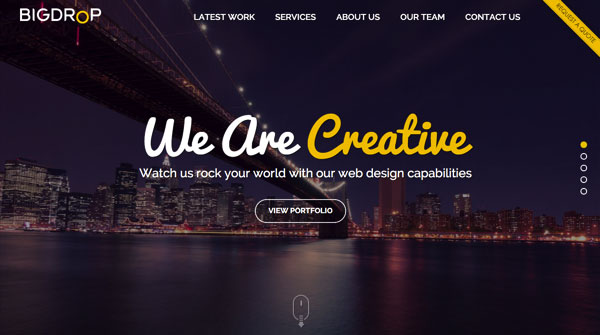
Bigdropinc
下面的图文的排版十分常用,用法简单,效果好。因为有了图像,文字色彩不能太多,布局以大标题文字 + 一段小字体 + 按钮方式,并居中展现。
还有个小 Tips:字体与背景要够「靓」哦。没灵感的或赶时间的话,就选用这样的布局吧:)

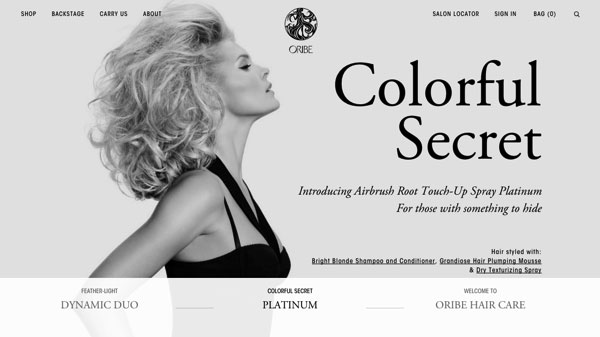
Oribe
看这张排版,人物与文字的凸凹感是有关系的,你看到了吗?

LE28 LILLE
le28网站背景是视频来的,当然也可以用图片代替,这里的文字在屏幕左下角的方式呈现,点线面都做得不错。

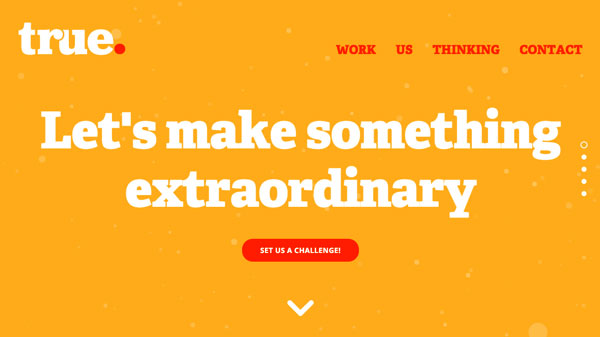
Truedigital
和第一张图的用法类似,居中形式,但这个文字比较大,占满一个屏幕。

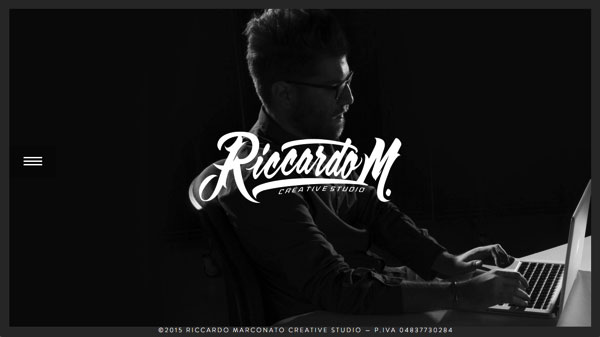
Aaa
一个个人网站,文字设计先赞一个。鼠标移动到导航菜单会显示不同的背景,又一个灵感可以模仿(抄)了。

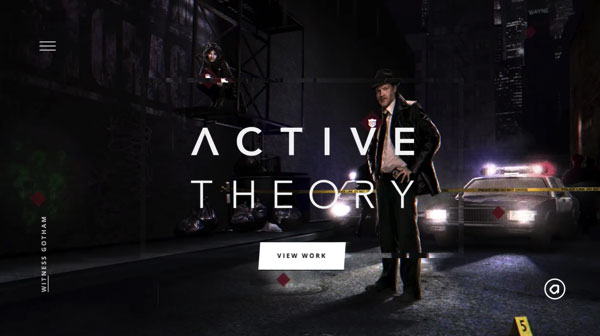
Activetheory
如果你的文字很短,那么试试像 Activetheory 网站一样把字体的间距、行距适当拉宽。

Sehsucht
很简约的网站设计,连英文字体也被精简了。

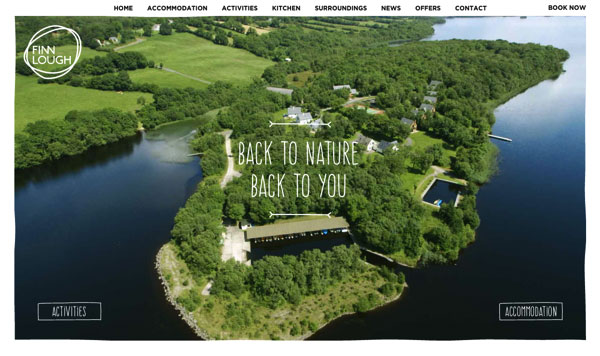
Finnlough
使用了手写字体风格,设计师不要只管看首页,试试「使用」这个网站,你会发现很多体验不错的小细节。

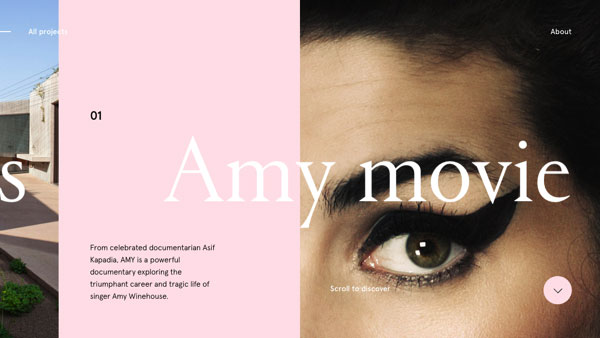
Oursroux

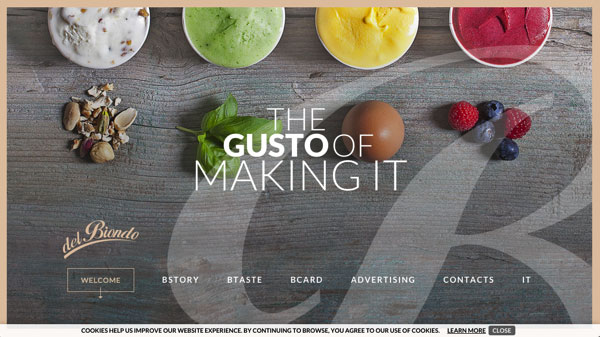
Gelateriadelbiondo
粗字体与细字体排版。

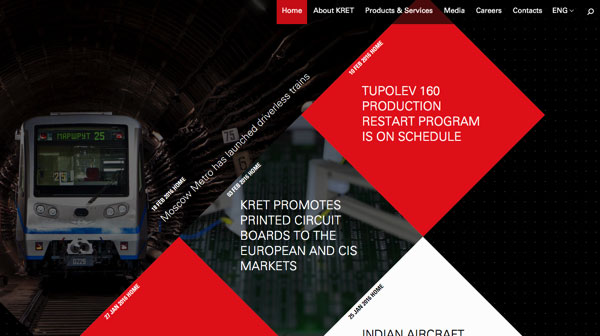
Kret
Cultureexperiencedays排版有点艺术感,有木有?此网页是横向滚动的,所以此网站的排版也是以横向设计为主。

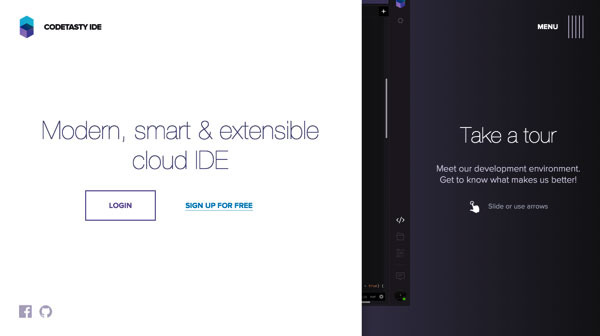
Codetasty

Loppist

Quiver

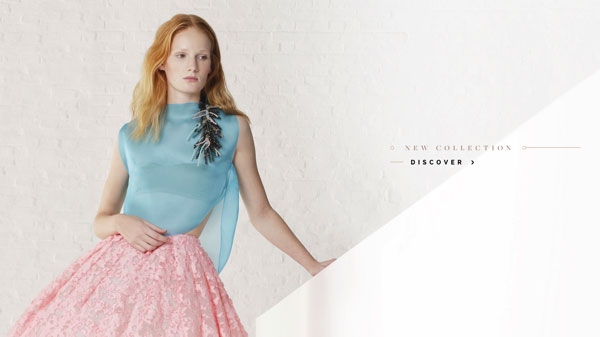
Natan
当重点是展示人物的时候,你的文字不应该太抢眼。

推荐阅读:






